
いよいよやってきました2020年。
東京オリンピックや5Gサービス開始等、ITも世界も転換期を迎えるかもしれない2020年。
ホームページ制作において、2020年に流行りそうなデザインをまとめてみました。
1.ダークモード

googleもyahooもtwitterも、世の中の主要なサイトは基本白背景です。
確かに明るい場所では一番白背景が見やすいのですが、就寝前等にちょっとtwitterを…等というとき、白背景は少し眩しく感じます。
また、そのような眩しい画面を夜中に見つめてしまうと、安眠を阻害することも研究でわかってきています。
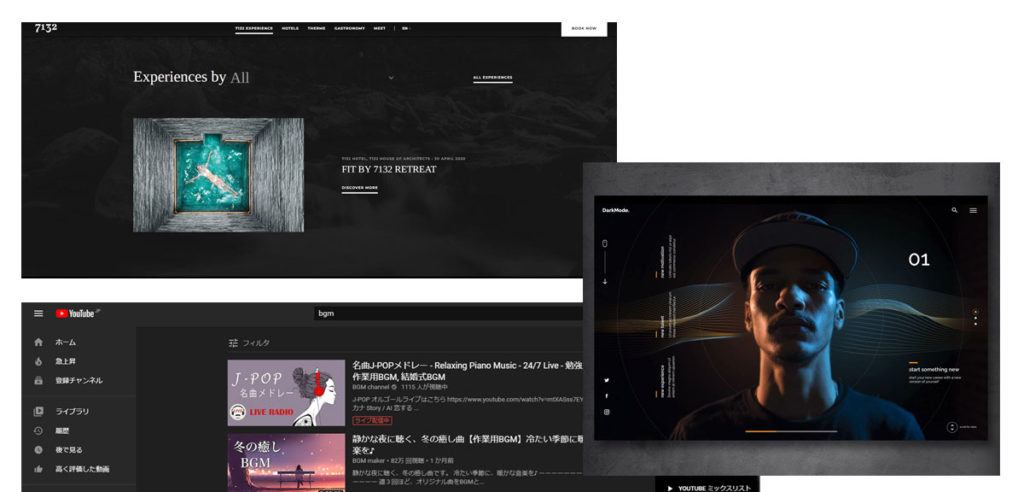
そこで最近導入されつつあるのがダークモードです。
夜中の閲覧や、眩しいのが苦手な方のために、設定一つで暗い色を基調としたデザインに切り替えることができます。
デザインのトレンドというよりは、ユニバーサルデザインの一つかもしれませんね。

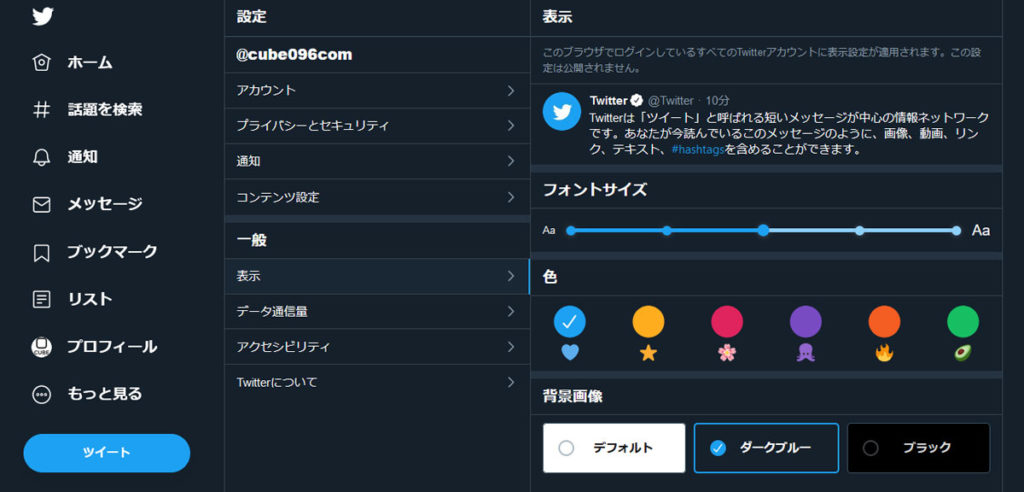
twitterで設定できるダークモード
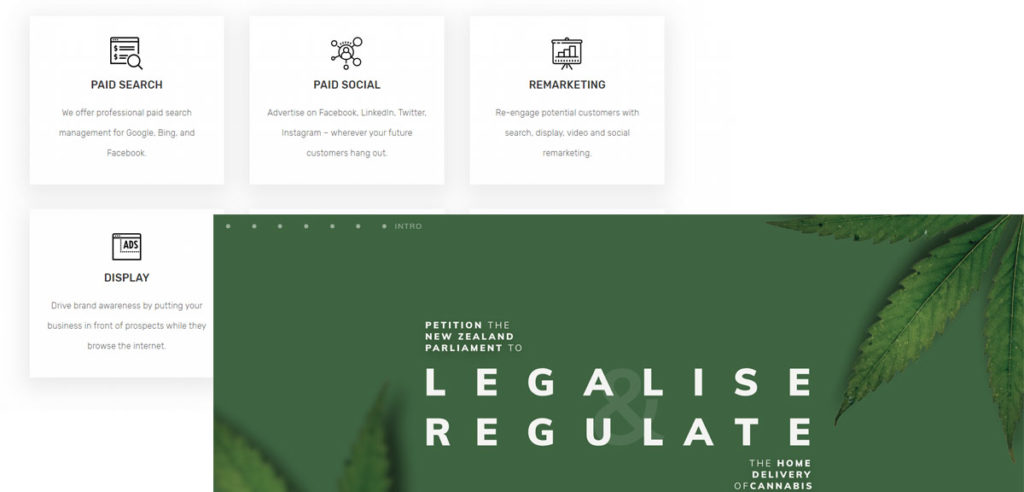
2.ソフトシャドウ

数年前にフラットデザインが流行りだした頃、ドロップシャドウ等のエフェクトは一旦消えたかに思えましたが、
最近うっすらと影をつけることで、上品さやわかりやすさをつける「ソフトシャドウ」が流行りつつあります。
依然フラットなデザインが主流なのは変わりないですが、こういった工夫で幅が広がるのは楽しい変化です。
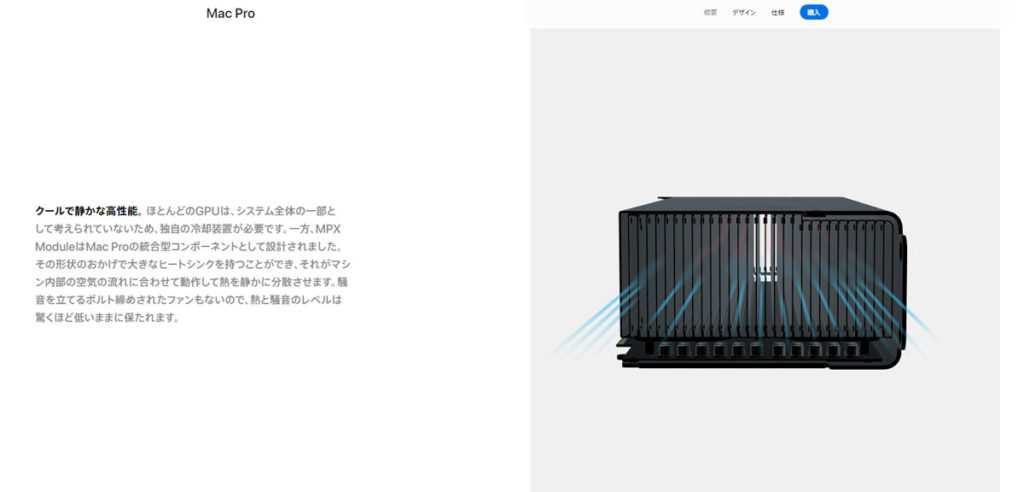
3.コントロールバーの無い動画エフェクト

新型MacProのページ等を見るとわかりますが、一部の画像が、動く様になっています。
これは動画を埋め込んで、スクロールに合わせて再生するよう調整せれているのです。
5Gによりウェブの高速化が始まると、ページの重さ等はあまり考慮しなくて良くなるのではないでしょうか。
ホームページにも動画コンテンツをうまく埋め込んだ形が主流になるかもしれません。
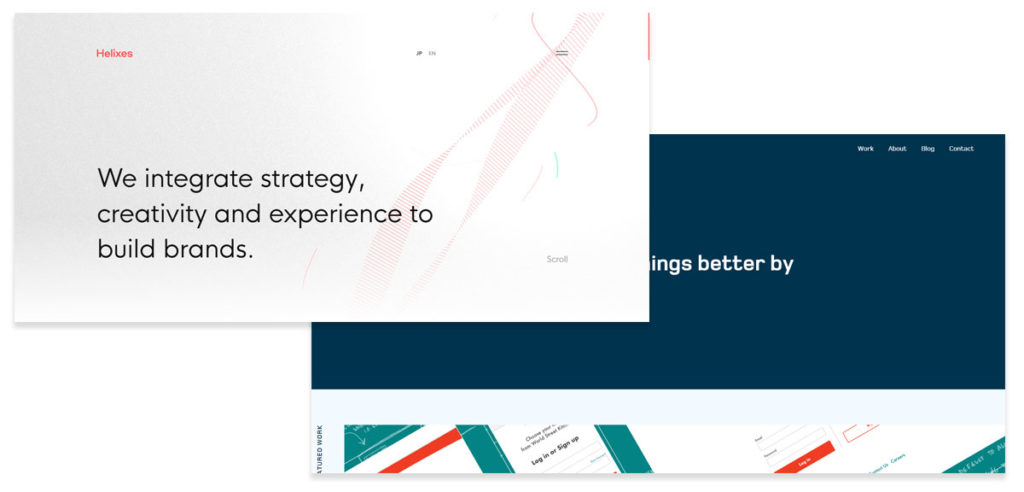
4.超シンプルなデザイン

ホームページで一番大切なのは「内容を伝えること」ですが、
昨今情報が溢れすぎていて、細々としたデザインでは、何を伝えたいのかわかりづらくなってしまいました。
そこでシンプルに、伝えたいことをわかりやすく書くデザインが流行っています。
もちろんシンプルな代わりに、以下に優秀なキャッチコピーを書くか、きれいに余白を使うか、といった高度なテクニックを求められるのですが、
そこはデザイナーの腕の見せ所でしょうか。
毎年こういったデザインのトレンドがありますが、やはり年々洗練されてきているのを感じます。
実際に2020年が過ぎた際、どのような新たなトレンドが生まれているのか、今から楽しみです。
こういったデザインはもちろんCUBEも取り入れています。ぜひご相談ください。




























