スマートフォンの対応
スマートフォン対応で、
全てのデバイスに最適な表示を
現代では、スマートフォンからのアクセスが急増しており、ホームページのモバイル対応は不可欠です。CUBEでは、最新のレスポンシブデザイン技術を採用し、パソコン、タブレット、スマートフォンなど、あらゆるデバイスで最適な表示を実現しています。
- CONTENTS.1
What is responsive?
レスポンシブデザインとは?
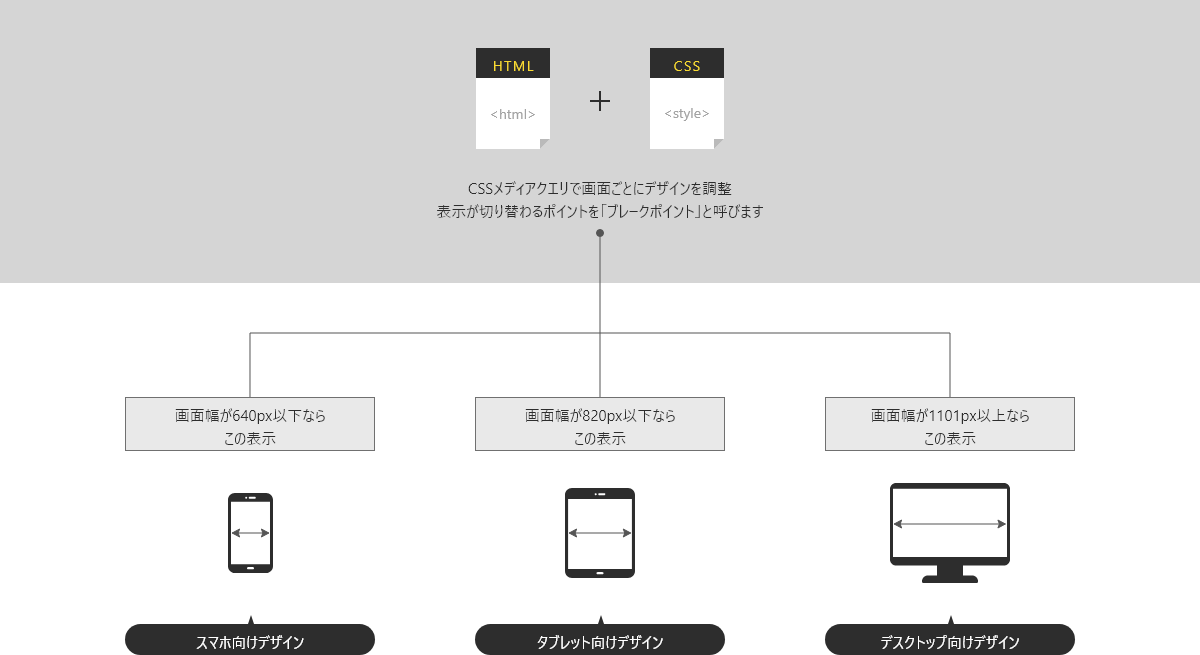
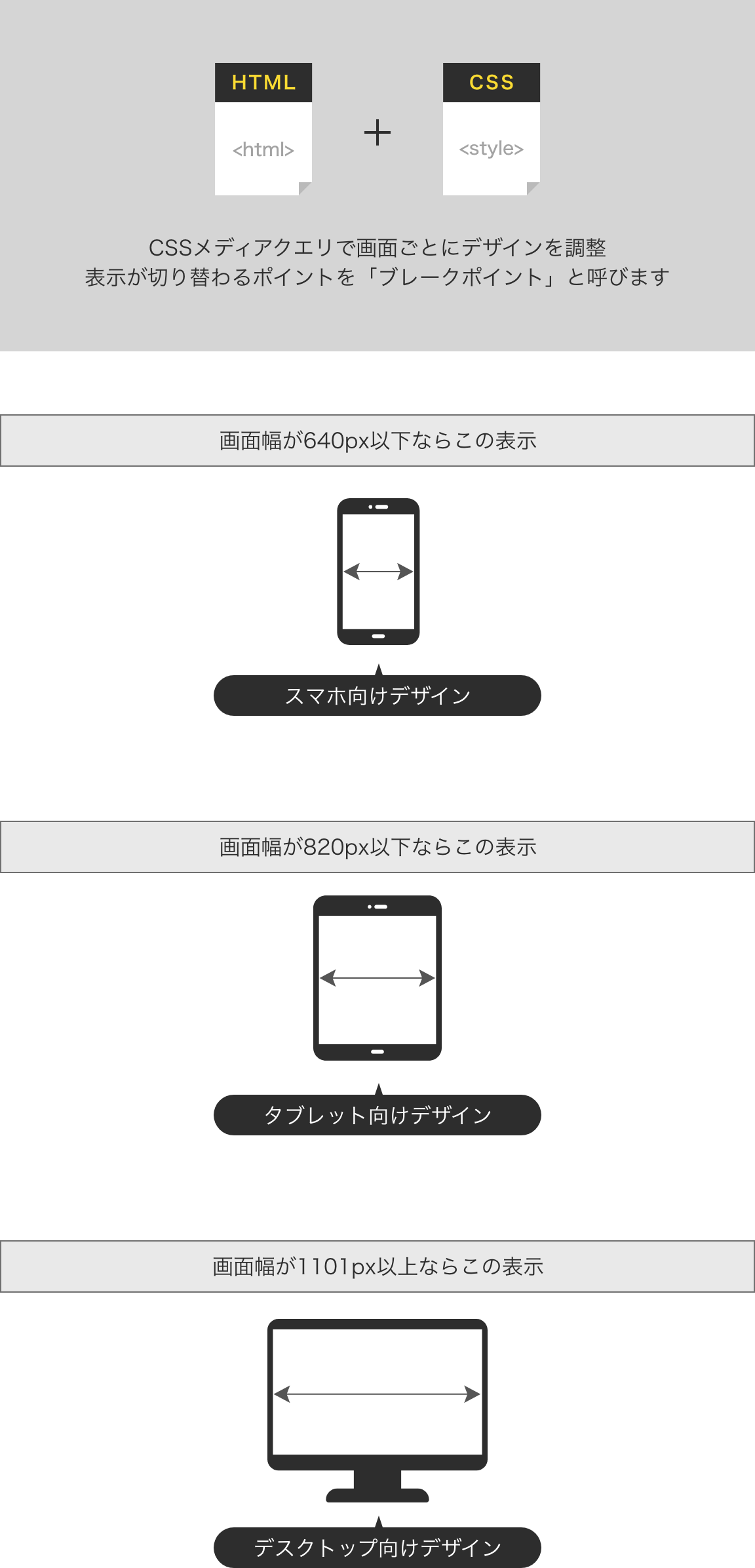
レスポンシブデザインとは、パソコン、タブレット、スマートフォンなど、異なるデバイスや画面サイズに応じて、ホームページのレイアウトが自動的に調整されるデザイン手法のことです。これにより、どのデバイスからアクセスしても、ユーザーは快適にサイトを閲覧することができます。


- CONTENTS.2
Advantages of Responsive
レスポンシブデザインのメリット
-
全デバイス対応

1つのホームページで、パソコンからスマートフォンまで、あらゆるデバイスに最適な表示が可能です。
-
ユーザー体験の向上

画面の大きさに合わせたレイアウトで、文字が小さすぎる、操作が難しいといった問題を防ぎます。
-
SEOにも有利

Googleは、モバイルフレンドリーなサイトを検索順位で高く評価しています。レスポンシブデザインは、この基準に対応しており、SEO効果が期待できます。
-
管理が簡単

複数のデバイス用に別々のページを作成する必要がなく、1つのホームページを一括で管理できます。
なぜ今、レスポンシブデザインが必要なのか?
現在、インターネット利用者の多くがスマートフォンからアクセスしています。
このため、スマートフォン対応は必須です。
さらに、レスポンシブデザインにより、全てのデバイスで統一感のあるデザインを維持できるため、
ユーザーにとっても企業にとっても、利便性が高いのです。 -
- CONTENTS.3
Mobile Friendly
CUBEのモバイルフレンドリー対応
- 100%モバイルフレンドリー
- CUBEでは、制作する全てのホームページがモバイルフレンドリーテストに合格しています。
スマートフォン対応を標準搭載し、ユーザーに快適な体験を提供します。
- 効果的なスマートフォン表示
- ただモバイル対応するだけでなく、ユーザーがスマートフォンから見て理解しやすいレイアウトや構成をチームで研究し、効果的に反映しています。
- 新規制作もリニューアルも対応
- スマートフォン対応のホームページが必要な方、既存のサイトをスマートフォン対応にアップデートしたい方も、ぜひご相談ください。
現在のホームページを診断し、最適な対応策をご提案します。
このように、CUBEのレスポンシブデザインとモバイルフレンドリー対応は、お客様のホームページを現代に最適化するために欠かせないものです。
モバイル対応が重要な時代に、効果的で見やすいホームページをCUBEと一緒に作りませんか?
