NEWS お知らせ
ホームページのデザインとコンテンツのバランス

ホームページの成功は、魅力的なデザインと内容のバランスが重要です。
見た目が美しいだけでなく、ユーザーにとって有益な情報を提供することが重要です。
この記事では、ホームページのデザインとコンテンツのバランスを取る際のポイントを紹介します。
1. 目的を明確にする
目的を明確にすることは、ホームページを設計する際に非常に重要なステップです。明確な目的が定義されていないと、デザインやコンテンツに一貫性がなくなり、ユーザーが何を期待しているのかを理解できない可能性が高まります。以下に、目的を明確にする重要性と具体的な手順を詳しく説明します。
1. ターゲットオーディエンスを特定する
まず最初に行うべきことは、ターゲットオーディエンスを特定することです。ホームページの訪問者が誰なのかを理解することで、彼らのニーズや要望に合わせてコンテンツとデザインをカスタマイズすることができます。例えば、若年層向けの商品を販売する場合は、カラフルでアクセスしやすいデザインを採用するなど、ターゲットオーディエンスに合わせたアプローチが必要です。
2. 目標を設定する
ホームページにはさまざまな目標が存在するかもしれません。例えば、製品の売上を増やす、ブランド認知を高める、お問い合わせフォームからのリードを獲得するなどがあります。目標を設定することで、デザインとコンテンツをその目標に合わせて最適化できます。
3. メッセージを明確に伝える
ホームページにはさまざまな目標が存在するかもしれません。例えば、製品の売上を増やす、ブランド認知を高める、お問い合わせフォームからのリードを獲得するなどがあります。目標を設定することで、デザインとコンテンツをその目標に合わせて最適化できます。
4. ターゲットアクションを定義する
ホームページに訪れたユーザーに何をしてほしいのかを定義しましょう。例えば、商品を購入する、お問い合わせする、ニュースレターに登録するなどの行動を促すことが目的かもしれません。ターゲットアクションを明確にすることで、ユーザーが次のステップに進みやすくなります。
5. 競合分析を行う
同業他社のホームページや類似のウェブサイトを調査して、競合との差別化ポイントを見つけることも大切です。競合との比較を通じて、自社のホームページの強みと弱みを把握し、目的に合った独自のアプローチを見つけることができます。
6. ユーザーテストを実施する
2. シンプルで使いやすいデザイン
シンプルで使いやすいデザインは、ユーザーエクスペリエンスを向上させるために重要な要素です。複雑なデザインや不必要な要素を排除することで、ユーザーがサイトをストレスなく閲覧でき、目的を達成しやすくなります。以下に、シンプルで使いやすいデザインを実現するための具体的なポイントを詳しく説明します。
1. クリーンなレイアウト
シンプルで使いやすいデザインの基本は、クリーンで整然としたレイアウトを採用することです。無駄な装飾や過剰なデザインは避け、情報の配置に適切な余白を持たせることで、ユーザーが情報を追跡しやすくなります。シンプルなレイアウトは視覚的な混乱を防ぎ、サイト全体のバランスを取ります。
2. 視覚的な一貫性
シンプルなデザインを実現するためには、視覚的な一貫性を重視しましょう。色、フォント、アイコンなどの要素を統一することで、サイト内のページが一体となって見えるようになります。一貫性のあるデザインはユーザーに安定感を与え、サイトの信頼性を高める助けとなります。
3. シンプルなナビゲーション
ナビゲーションはユーザーエクスペリエンスに大きな影響を与える重要な要素です。シンプルで使いやすいナビゲーションを提供することで、ユーザーが目的のページに迅速にアクセスできます。主要なメニュー項目を限定し、適切なページの階層を作成することで、ユーザーのストレスを軽減します。
4. 分かりやすいコンテンツ
シンプルなデザインは、分かりやすく明確なコンテンツと相まってこそ効果を発揮します。シンプルな言葉やフレーズを使用し、情報を適切に整理することで、ユーザーが必要な情報をスムーズに把握できるようになります。
5. 適切なフォントと色の選択
フォントや色の選択はデザインに大きな影響を与えます。シンプルで使いやすいデザインでは、読みやすいフォントを選択し、目立ちすぎない色合いを採用します。カラースキームも統一感を持たせることで、サイトの印象を統一します。
6. モバイルフレンドリーなデザイン
携帯電話やタブレットなど、モバイルデバイスからのアクセスが増えているため、モバイルフレンドリーなデザインが不可欠です。レスポンシブデザインを採用し、モバイルデバイスでも快適に閲覧できるようにしましょう。
3. 視覚的な要素を活用する
視覚的な要素を活用することは、ホームページの魅力を高め、ユーザーの興味を引くために非常に重要です。適切に使用することで、情報の伝達やブランドのアイデンティティを強化し、ユーザーエクスペリエンスを向上させることができます。以下に、視覚的な要素を活用する際のポイントを詳しく説明します。
1. 高品質な画像とグラフィックスの使用
美しい画像やグラフィックスはホームページの見栄えを格段に向上させます。製品の写真、サービスのデモンストレーション、またはストック写真を使って、製品やサービスの魅力を強調することが重要です。ただし、高品質な画像を使用するだけでなく、著作権に配慮し合法的なものを選ぶようにしましょう。
2. ビジュアルヒエラルキーの考慮
ビジュアルヒエラルキーは、ホームページのデザインにおいて重要な要素です。重要なコンテンツやコールトゥアクションは大きなサイズや鮮やかな色を使って目立たせる一方、それ以外の要素は控えめなデザインとすることで、ユーザーが重要な情報を素早く把握しやすくなります。
3. ビジュアルヒエラルキーの考慮
データや統計情報を示す場合、グラフやチャートを用いて可視化すると理解しやすくなります。ただし、シンプルでわかりやすいデザインになるよう、不要な装飾を省くことが重要です。適切なタイプのグラフを選択し、適度な詳細レベルにすることで、データの読み取りがスムーズになります。
4. アニメーションの利用
過剰なアニメーションはユーザーに不快感を与える場合があるので注意が必要ですが、適切に使われたアニメーションはサイトに動きと興味を加える効果があります。ただし、アニメーションは目立ちすぎず、サイトの目的や内容を補完するものにとどめるようにしましょう。
5. ブランドのアイデンティティの反映
ホームページはブランドのアイデンティティを強調する場所でもあります。ロゴやブランドカラー、スローガンなどを適切に配置し、ユーザーにブランドを認識しやすくすることで、ブランドロイヤリティを促進することができます。
6. レスポンシブデザインの適用
さまざまなデバイスでホームページが適切に表示されるよう、レスポンシブデザインを採用しましょう。モバイルデバイスからのアクセスが増えているため、モバイルフレンドリーなデザインは必須です。
4. 適切なフォントとカラースキーム
適切なフォントとカラースキームの選択は、ホームページの視覚的な印象を大きく左右する重要な要素です。適切に選ばれたフォントとカラースキームは、ブランドのアイデンティティを強化し、読みやすさや使いやすさを向上させる助けとなります。以下に、それぞれの要素について詳しく説明します。
1. フォントの選択
適切なフォントの選択は、読みやすさとブランドイメージの両方に影響を与えます。以下のポイントを考慮して、フォントを選ぶことが重要です。
読みやすさ
フォントは読みやすさが最優先です。特に本文や長文の場合、シンプルで無駄のないセリフ体やサンセリフ体が適しています。
ブランドイメージ
フォントはブランドのイメージとも密接に関連しています。フォントの種類やスタイルは、ブランドが伝えたい印象と一致するように選択しましょう。例えば、エレガントなフォントは高級感を、手書き風のフォントは親しみやすさを表現します。
統一感
ホームページ全体で統一されたフォントを使うことで、一貫性のあるデザインを実現します。主要な見出しや本文のフォントを統一し、特定の部分だけ変えるなど、統一感を重視しましょう。
2. カラースキームの選択
適切なカラースキームは、ブランドのアイデンティティを強化し、ユーザーにとって心地よい視覚的な体験を提供します。以下のポイントを考慮して、カラースキームを選びましょう。
ブランドカラー
ブランドのロゴやアイコンに使用されているカラーが、ホームページのカラースキームの基盤となるべきです。ブランドカラーを取り入れることで、ブランドの一貫性を保ち、認識性を高めることができます。
色の心理効果
色には心理効果があり、人々の感情や行動に影響を与えます。例えば、青は安定感や信頼性を、赤は情熱や興奮を、緑は健康や自然をイメージさせます。目指すイメージやコンセプトに合った色を選ぶことが重要です。
コントラストと可読性
テキストと背景のコントラストに注意し、読みやすさを確保しましょう。高いコントラストがない場合、テキストが読みにくくなる可能性があります。
カラーコードの確認
ホームページに使用するカラーコードを確認しておくと、デザインの統一性を保つことができます。カラーピッカーやデザインツールを使って正確なカラーコードを取得しましょう。
5. SEOに配慮したコンテンツ
SEOに配慮したコンテンツは、ホームページの検索エンジンでのランキングを向上させ、より多くのオーガニックなトラフィックを獲得するために重要です。検索エンジン最適化(SEO)は、ウェブサイトが検索エンジンの検索結果ページで上位に表示されるための対策を指します。以下に、SEOに配慮したコンテンツを作成する際のポイントを詳しく説明します。
1. キーワードリサーチ
SEOには適切なキーワードの選定が欠かせません。ユーザーが検索するであろうキーワードやフレーズをリサーチし、それらをコンテンツに適切に組み込むことで、検索エンジンがコンテンツのテーマを理解しやすくなります。
2. 自然なキーワードの使用
キーワードは自然な文章に組み込むことが重要です。強引なキーワードの詰め込みは読み手に不快感を与えるだけでなく、検索エンジンからもペナルティを受ける可能性があります。キーワードを効果的に配置し、読みやすく自然な文章を心掛けましょう。
3. 質の高いコンテンツの提供
検索エンジンは、ユーザーに最も価値のあるコンテンツを提供することを重視しています。ユーザーのニーズに応える価値ある情報を提供することで、コンテンツの品質が向上し、SEOの評価も高まります。
4. 適切なタイトルとメタディスクリプション
各ページのタイトルとメタディスクリプションは、検索結果での表示に影響を与えます。タイトルは分かりやすく、重要なキーワードを含めるようにし、メタディスクリプションはページの内容を簡潔に要約することがポイントです。
5. 内部リンクと外部リンクの活用
内部リンクは、サイト内の関連するコンテンツにリンクを張ることで、ユーザーのナビゲーションを改善し、検索エンジンのクローリングにも役立ちます。また、信頼性の高い外部サイトからのリンク(バックリンク)を獲得することも、SEOの向上に繋がります。
6. コンテンツの更新と改善
定期的にコンテンツを更新し、情報を最新化することは、検索エンジンにとって好ましい要素です。また、過去のコンテンツを見直して改善することで、より価値あるコンテンツに仕上げることができます。
6. カスタマーエクスペリエンスを重視する
カスタマーエクスペリエンス(Customer Experience, CX)を重視することは、ホームページの成功に欠かせない要素です。良いカスタマーエクスペリエンスを提供することで、ユーザーが満足し、リピート利用や口コミでの拡散が促進されます。以下に、カスタマーエクスペリエンスを重視する際のポイントを詳しく説明します。
1. ユーザーフォーカスの設計
ユーザーフォーカスの設計は、ユーザーのニーズや行動に合わせてホームページをデザインすることを意味します。ユーザーが求める情報に迅速にアクセスできるよう、シンプルで使いやすいナビゲーションを提供しましょう。また、ユーザーの行動パターンやフィードバックを分析し、サイトを改善する際の指針とします。
2. レスポンシブデザイン
ユーザーエクスペリエンスを重視するなら、レスポンシブデザインを採用することが重要です。様々なデバイスに対応することで、モバイルユーザーも含めて快適な閲覧体験を提供します。
3. カスタマイズと個別対応
ユーザーによるニーズは異なるため、カスタマイズや個別対応を提供することで、よりパーソナライズされたエクスペリエンスを提供できます。ログイン機能やお気に入り機能、履歴の保存などの機能を提供し、ユーザーが自分に合ったコンテンツやサービスを利用できるようにします。
4. コンテンツの豊富さと価値
ユーザーにとって価値のある情報を提供することで、彼らのニーズに応えます。質の高いコンテンツを充実させることで、ユーザーが満足し、長時間滞在してくれる可能性が高まります。
5. コミュニケーションとサポート
ユーザーからのお問い合わせやフィードバックへの迅速な対応が重要です。コンタクトフォームやチャット機能を設けて、ユーザーが疑問や問題を持った際にスムーズに対応できるようにしましょう。また、FAQ(よくある質問)セクションを設置することで、よくある疑問に対する解答を提供することも効果的です。
6. ユーザーテストと改善
定期的なユーザーテストを実施し、ユーザーのフィードバックを収集しましょう。ユーザーの視点に立ってサイトを見直し、改善点を見つけることで、より良いカスタマーエクスペリエンスを実現できます。
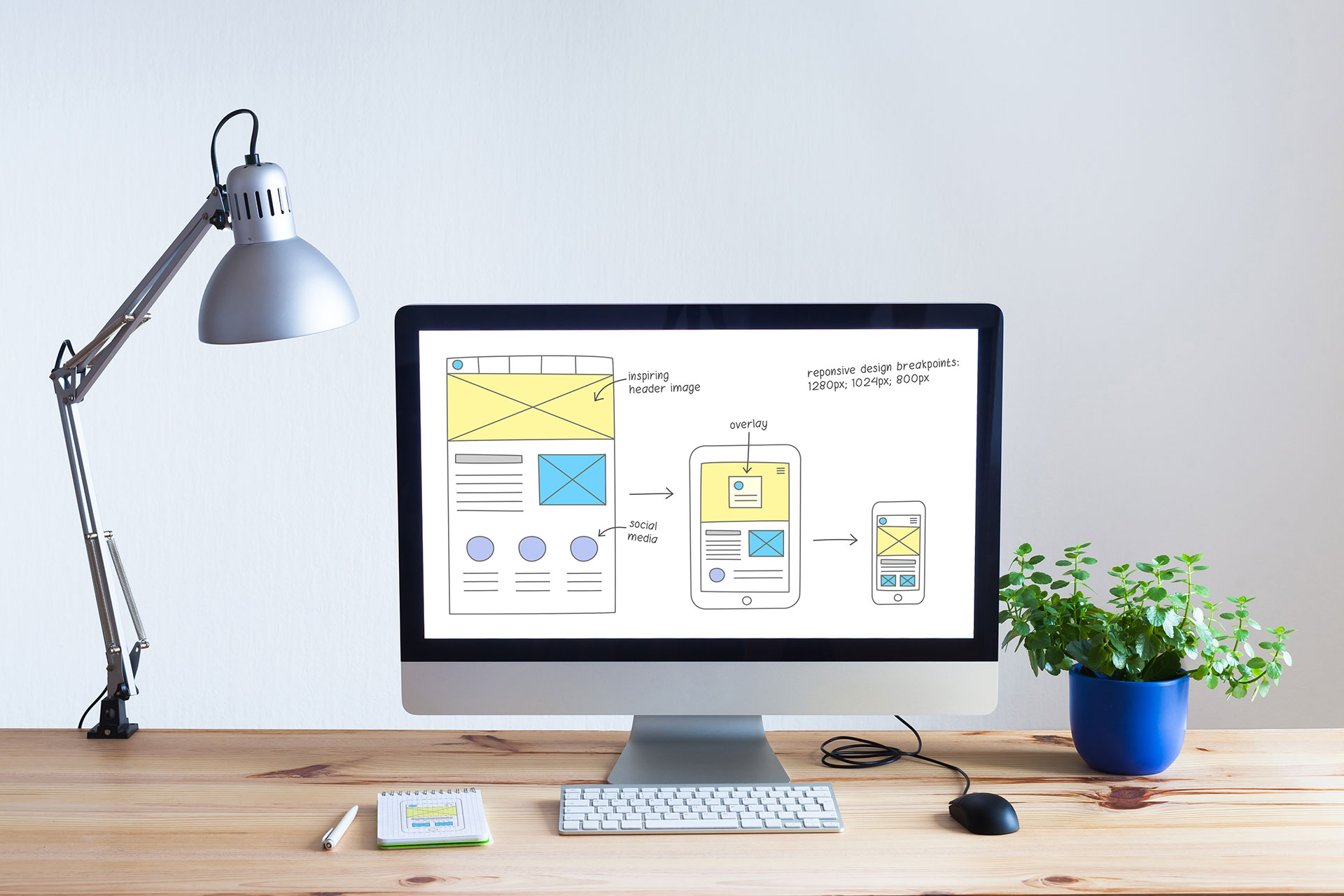
7. レスポンシブデザイン
レスポンシブデザインは、ホームページやウェブサイトがさまざまなデバイスや画面サイズに対応して自動的に最適化されるように設計する手法です。つまり、デスクトップ、タブレット、スマートフォンなど、異なるデバイスでの閲覧時に、コンテンツが適切に配置され、使いやすいレイアウトが提供されるように工夫されています。レスポンシブデザインの重要性と、実現するためのポイントについて詳しく説明します。
1. レスポンシブデザインの重要性
ユーザーエクスペリエンスの向上
レスポンシブデザインは、ユーザーが自然な操作でコンテンツを閲覧できるようにします。ピンチインやピンチアウトを行うことなく、画面に収まるサイズで情報を提供することで、ユーザーエクスペリエンスが向上します。
モバイルトラフィックの増加
近年、モバイルデバイスからのウェブサイトアクセスが増加しています。レスポンシブデザインを採用することで、モバイルユーザーが快適にサイトを閲覧できるようになります。
SEO向上
検索エンジンはモバイルフレンドリーなサイトを評価し、検索結果で優先的に表示する傾向があります。レスポンシブデザインはSEO対策にも効果的であり、サイトのランキング向上に寄与します。
コンテンツの一元管理
レスポンシブデザインは、デバイスごとに別々のウェブサイトを作成する必要がないため、コンテンツの一元管理が可能です。これにより、更新作業が簡素化され、コンテンツの統一性が保たれます。
2. レスポンシブデザインの実現に向けたポイント
メディアクエリの使用
メディアクエリは、特定のデバイスや画面サイズに応じてスタイルを適用するためのCSSの機能です。メディアクエリを活用して、異なるデバイスに対応したスタイルを設定します。
フレキシブルな画像の利用
画像はデバイスの画面サイズに応じて適切に調整されるよう、相対的な単位(%など)を使用してフレキシブルな設定を行います。これにより、画像が拡大されたり切り取られたりすることを防ぎます。
モバイルファーストアプローチ
モバイルファーストアプローチは、まずモバイルデバイス向けのデザインを優先して考える手法です。デザインやコンテンツをシンプルにし、必要な情報を重点的に配置することで、モバイルユーザーのニーズに応えます。
テストと改善
レスポンシブデザインを実装した後は、様々なデバイスやブラウザでの表示をテストし、不具合や改善点を洗い出します。ユーザーフィードバックやアクセス解析も活用して、常に改善を行いましょう。
まとめ
ホームページの成功は、美しいデザインと価値あるコンテンツの両方に依存しています。バランスを取りながら、ユーザーにとって魅力的で有益な体験を提供できるよう心掛けましょう。
「とりあえず今のホームページをどうにかしたい」、「ホームページで何が出来るの?」等、漠然としたお問い合わせでも構いません。
WEBのプロの目線から、私たちにできることをご提案します。
疑問・質問・ご要望・ご相談、心待ちにしています。
「福岡のホームページ制作」なら、ぜひ一度CUBEへお問い合わせ下さい。
